【Nodejs】详细安装配置教程,帮你避坑。 |
您所在的位置:网站首页 › node 安装教程 › 【Nodejs】详细安装配置教程,帮你避坑。 |
【Nodejs】详细安装配置教程,帮你避坑。
|
Nodejs的详细安装教程,帮你避坑。
一、下载安装1.1 下载1.2 安装1.3 测试是否安装成功
二、配置2.1 修改全局模块下的路径2.2 配置环境变量
三、更改npm源
一、下载安装
1.1 下载
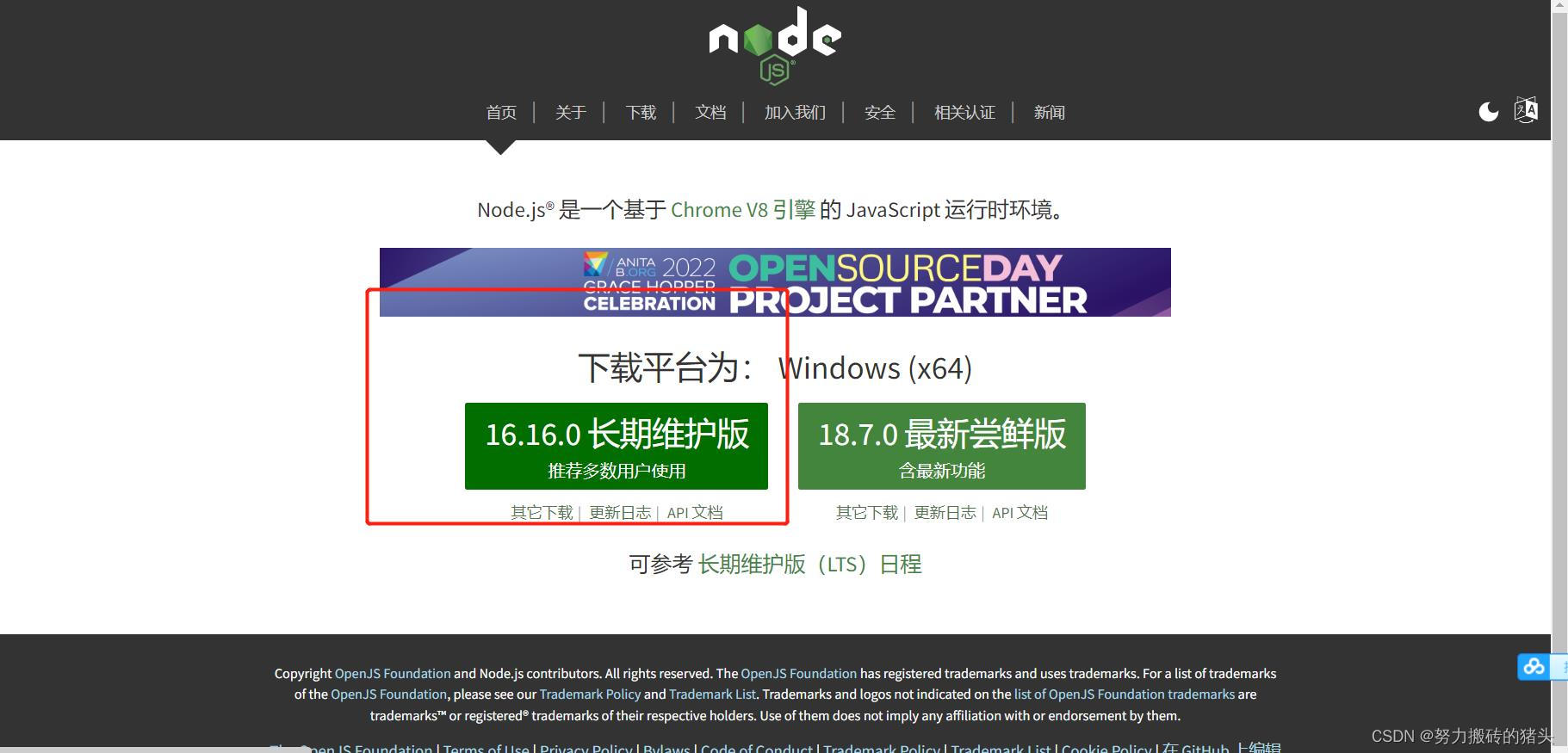
1、Nodejs官网下载地址:http://nodejs.cn/download/ 2、选择你想要的版本下载即可。这里一般推荐使用 长期维护版 下载完成以后,双击下载好的程序,开始安装
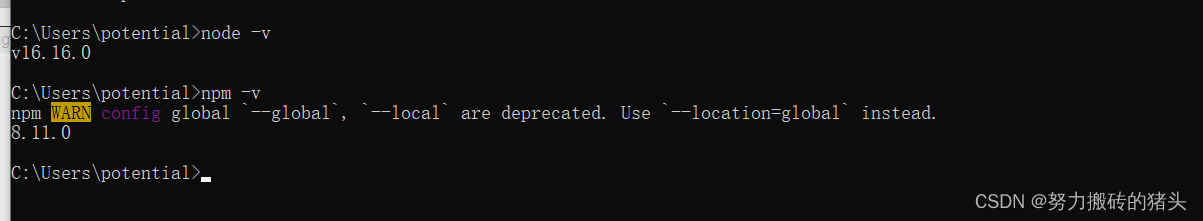
win+r 输入cmd,打开命令行窗口 输入: node -v 出现版本号即表示nodejs安装完成 npm -v 出现版本号即表示npm安装成功 安装nodejs会默认自动安装npm
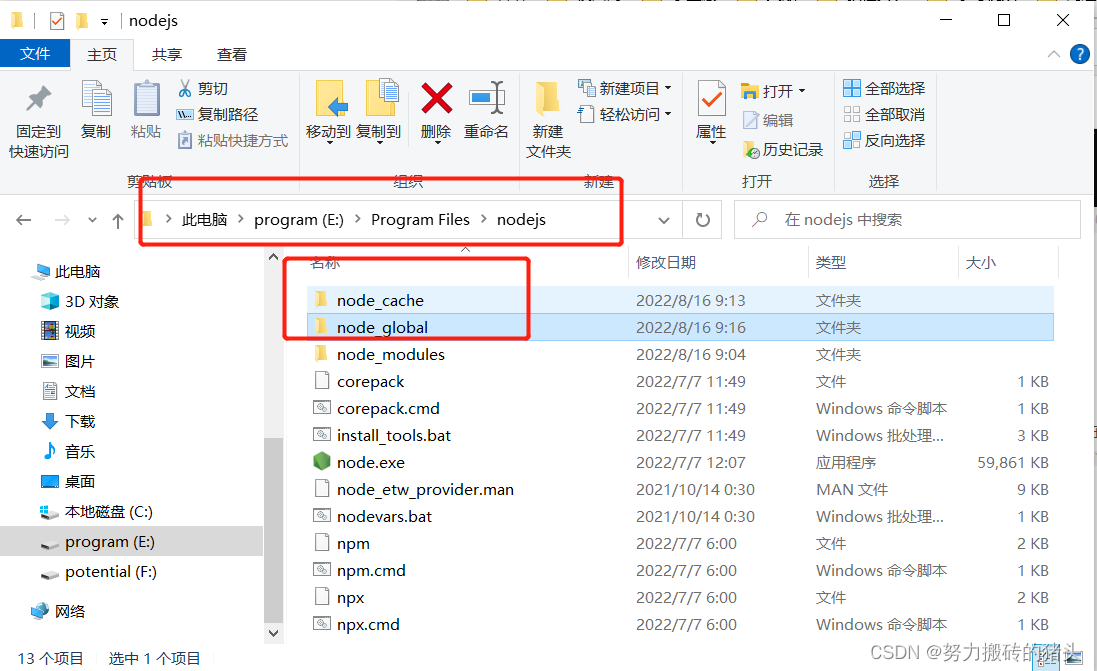
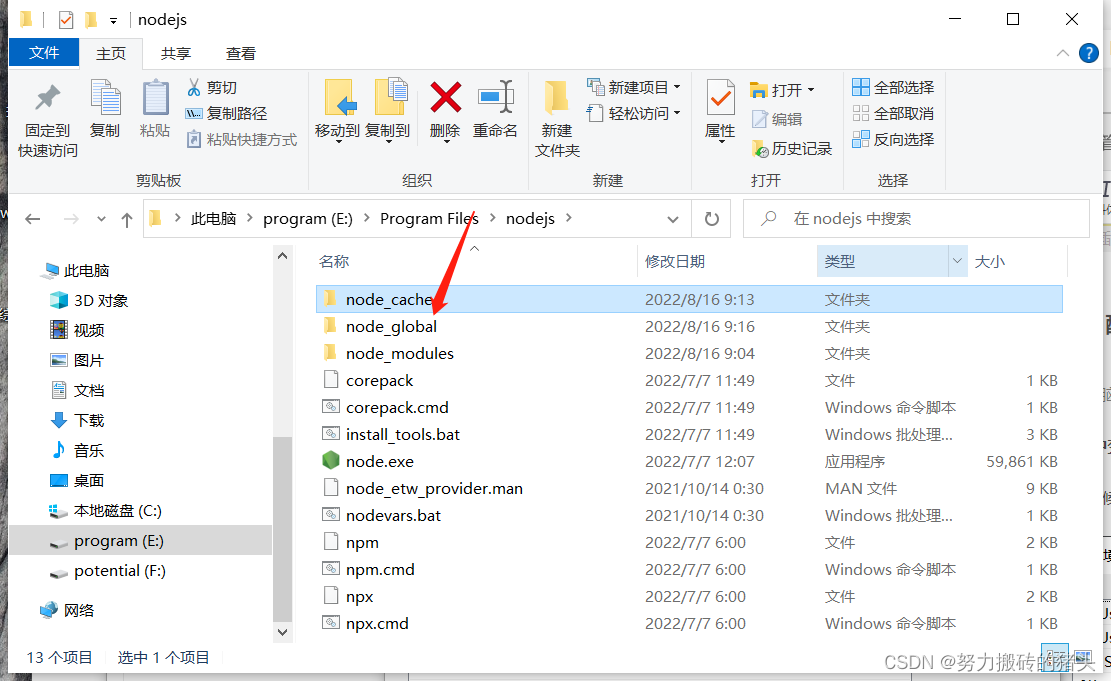
1、安装nodejs,后续默认下载的全局模块在C盘下面,我这里希望全局模块所在的路径和缓存的路径全部放在nodejs安装的文件夹下面,则在nodejs文件夹下创建两个新的文件夹,分别是node_global和node_cache
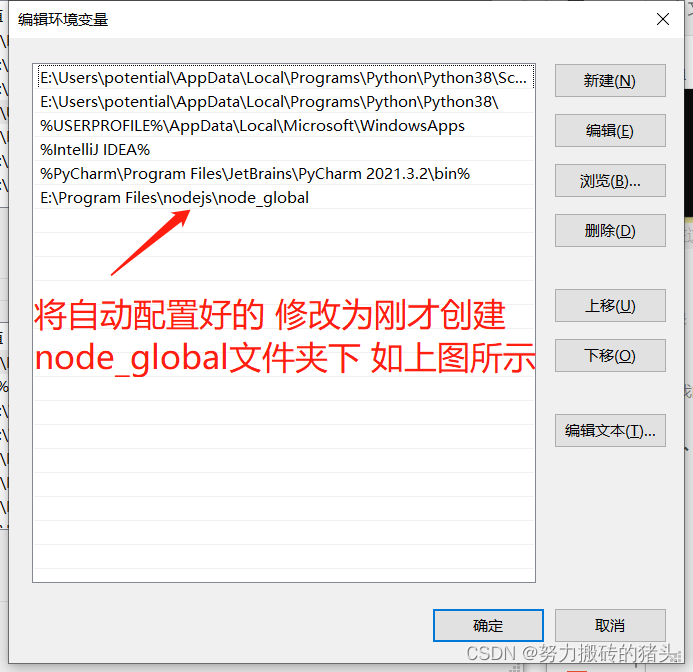
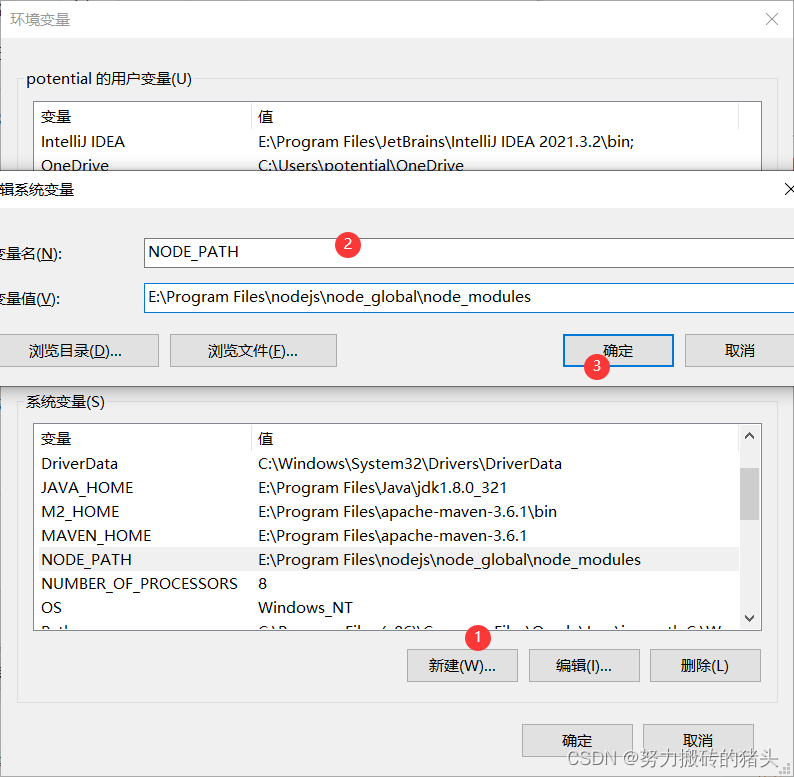
我的电脑——>右键——>高级系统设置——>环境变量 1、用户变量 将安装时候自动配置好的,修改为刚才创建的node_global文件夹下【具体位置可按照下图所示去找】
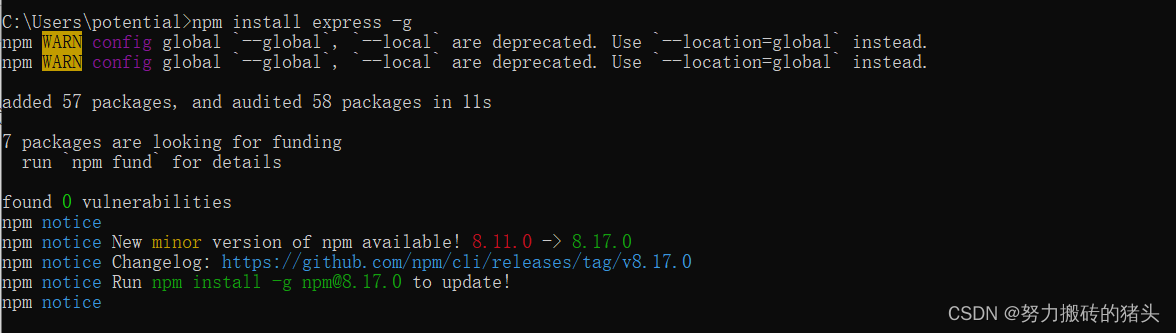
【系统变量】——>新建——>添加如下内容 经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录当中,接下来我们来测试一下。 输入` npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
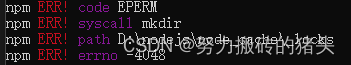
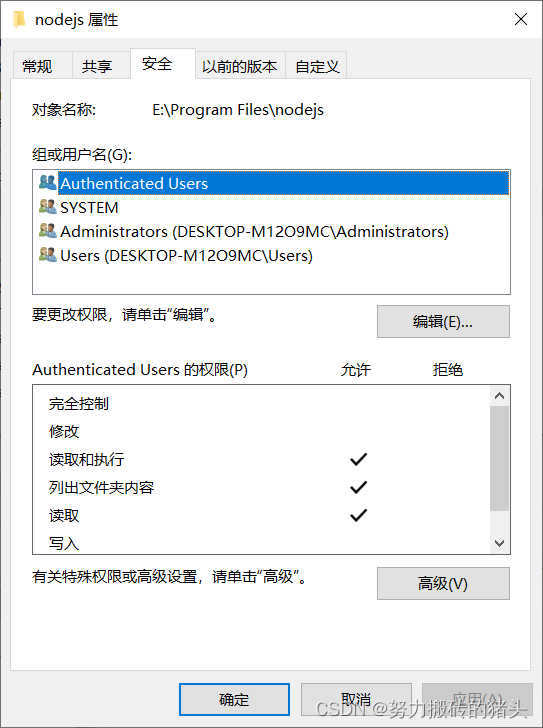
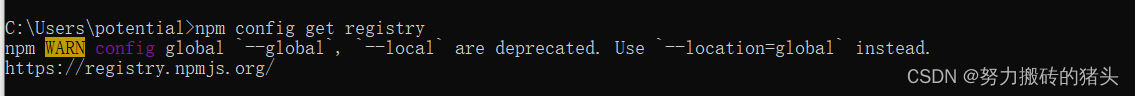
如果出现下面的报错内容: 1、找到安装nodejs文件夹——>右键——>属性——>安全 1、查看原始源 npm config get registry
|
【本文地址】


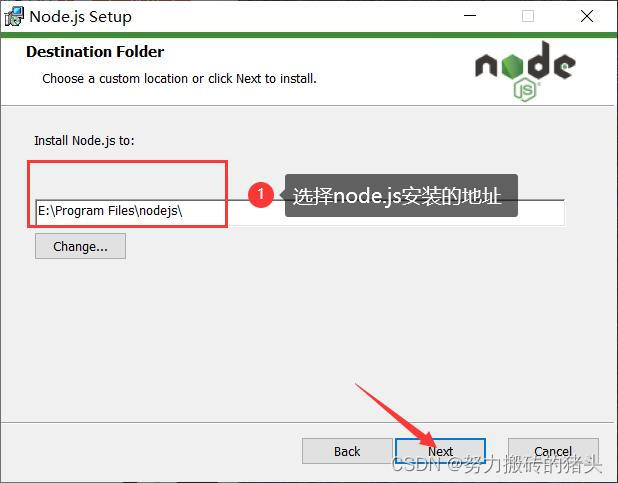
 自行选择node.js路径
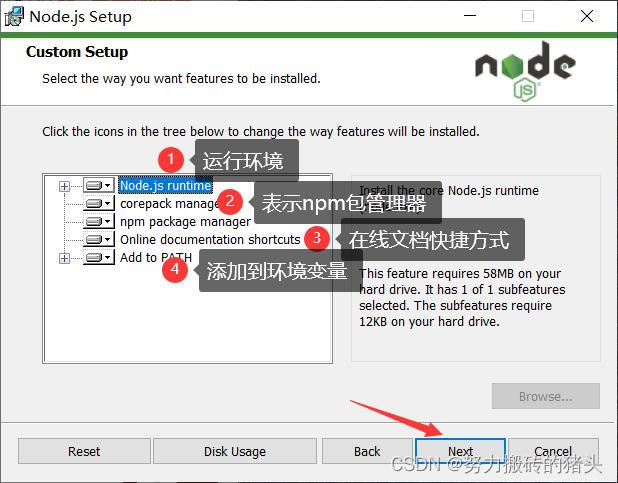
自行选择node.js路径  这里默认几个选项全部都下载,具体解释可以看图中标注,然后直接下一步即可
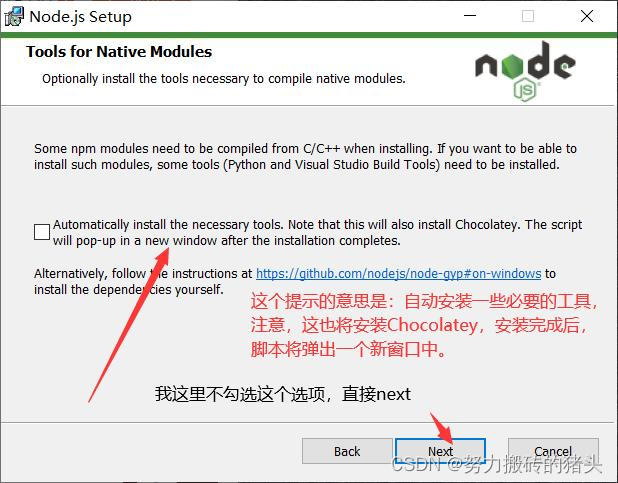
这里默认几个选项全部都下载,具体解释可以看图中标注,然后直接下一步即可  图中提示框的意思:自行安装一些必要的工具。这里我们选择不安装必要的工具,直接选择下一步。
图中提示框的意思:自行安装一些必要的工具。这里我们选择不安装必要的工具,直接选择下一步。  开始安装
开始安装  安装完成
安装完成 

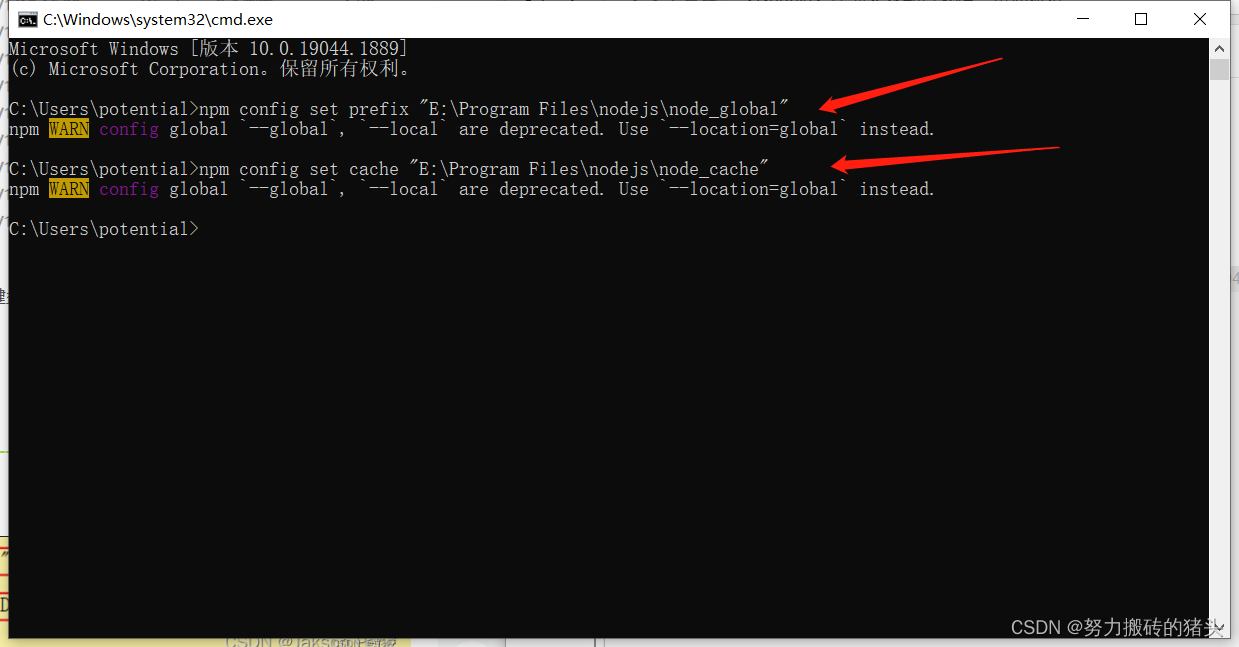
 2、创建完两个文件夹以后,win+r 输入cmd,打开命令行窗口,分别输入下面命令
2、创建完两个文件夹以后,win+r 输入cmd,打开命令行窗口,分别输入下面命令

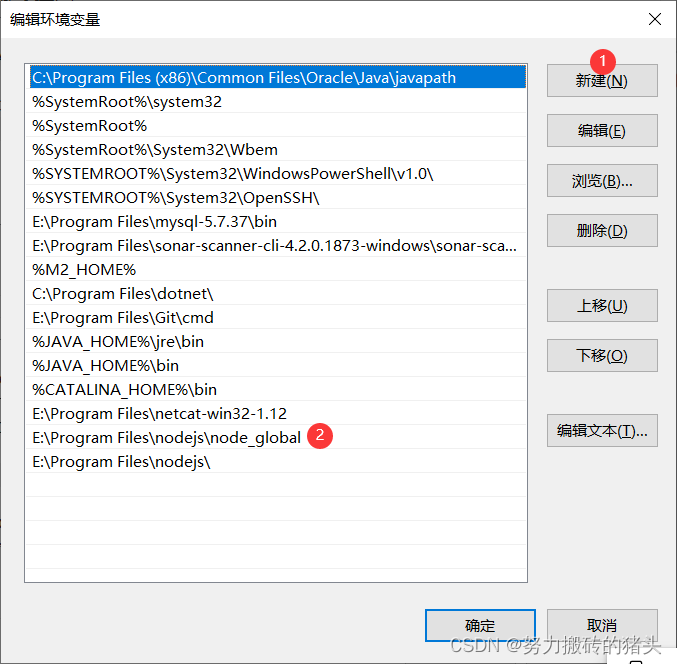
 2、系统变量
2、系统变量 【系统变量】——>【path】——>新建——>添加node_global位置
【系统变量】——>【path】——>新建——>添加node_global位置 
 注意:
注意: 说明是权限问题,按照下面步骤对nodejs文件进行权限修改即可。
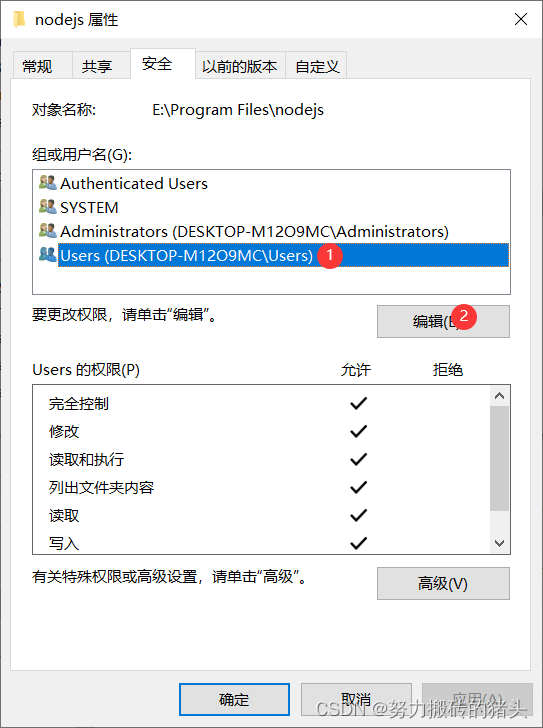
说明是权限问题,按照下面步骤对nodejs文件进行权限修改即可。 2、双击用户——>编辑
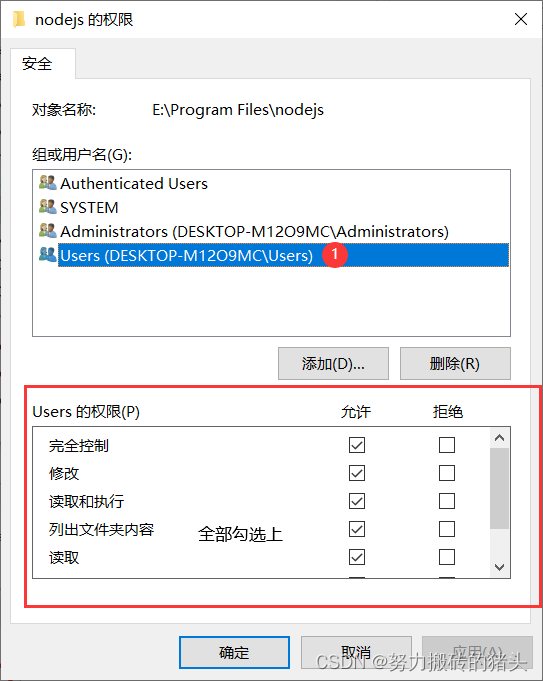
2、双击用户——>编辑  3、再次双击用户——>将全部权限都勾选上
3、再次双击用户——>将全部权限都勾选上  再次输入npm install express -g即可。
再次输入npm install express -g即可。 2、更改镜像为淘宝镜像
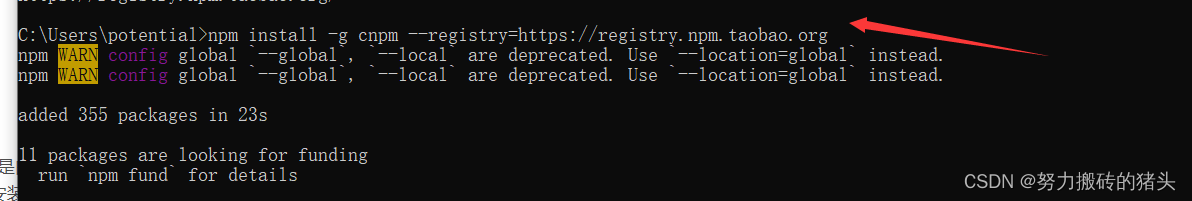
2、更改镜像为淘宝镜像 3、 全局安装基于淘宝源的cnpm
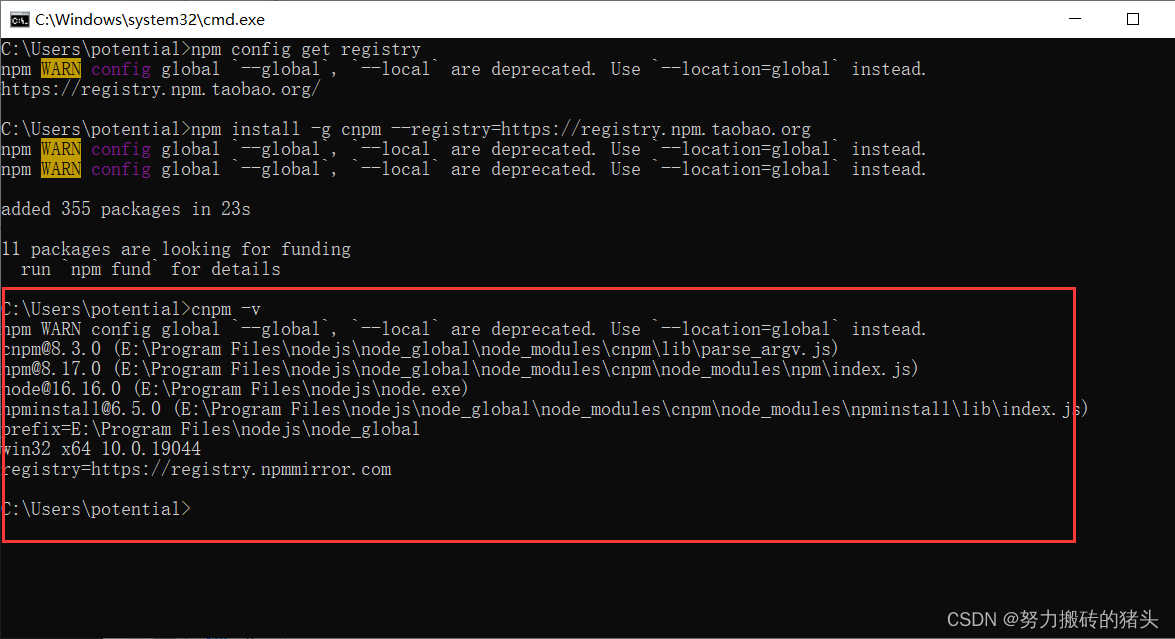
3、 全局安装基于淘宝源的cnpm 查看cnpm是否安装成功
查看cnpm是否安装成功 至此,nodeks详细的安装配置教程就全部结束辣~
至此,nodeks详细的安装配置教程就全部结束辣~